| Календарь |
| « Апрель 2024 » | | Пн | Вт | Ср | Чт | Пт | Сб | Вс | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | | 8 | 9 | 10 | 11 | 12 | 13 | 14 | | 15 | 16 | 17 | 18 | 19 | 20 | 21 | | 22 | 23 | 24 | 25 | 26 | 27 | 28 | | 29 | 30 |
|
| Статистика |

Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
|
| Блог йуного кодера |
 |
Если верить Википедии,
то парсинг — это синтактический анализ
текста. Если применить это определение
к web-технологиям, то получается довольно
таки полезная штука. Просто напросто
мы можем «содрать» нужную нам инфу с
нужных сайтов сильно не напрягаясь. И
делать это настолько часто, насколько
захотим, полностью переложив данную
задачу на PHP. Приведу несколько примеров.
Категория: PHP |
Просмотров: 4326 |
Добавил: dblog |
Дата: 08.11.2009
|
|
|
Давно не заполнял этот блог. Кризис...
Категория: Бытиё |
Просмотров: 1571 |
Добавил: dblog |
Дата: 06.11.2009
|
|
 Дано: Дано:
комп с установленной OpenSUSE 11.0, ноут с XP, сеть (Ethernet),
поключенная к компу и точка доступа D-Link DWA-110, подключенная к тому
же компу. Задача: cделать так, что бы заработал интернет на ноуте.
Категория: Linux |
Просмотров: 2200 |
Добавил: dblog |
Дата: 06.11.2009
|
|
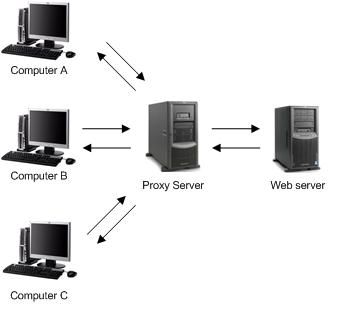
 Не так давно пришлось создавать парсер для yandex каталога. И практически сразу же столкнулся с проблемой. Yandex не дает делать много запросов с одного IP, не помогла даже функция slep(). Решил я эту проблему, использовав прокси сервера. В этой статье я напишу как можно легко открывать и обрабатывать страницы через proxy.
Категория: PHP |
Просмотров: 16798 |
Добавил: dblog |
Дата: 06.11.2009
|
|

Все знают игру "Найдите 10 отличий?" =)
В этой статье я приведу пример простого движка для нее. |

Думаю многие, у кого установлена винда, сталкивались с подобной ошибкой. Не буду рассуждать с чем она связано, ибо не знаю этого сам. Просто расскажу как ее исправить. |
|
Думаю, многим поднадоели стандартные, серые кнопки. Иногда хочется при разработке интерфейса сделать свою программу более красивой и нестандартной. В принципе, ничего сложного в этом нет. В этой статье я расскажу, как можно обозначить любую кнопку на вашей форме в виде нужного вам рисунка.
|
|
Было время, когда я скептически смотрел на возможность хранения данных в XML формате. Но когда рассмотрел подобную возможность более подробно и испробовал в работающих проектах, был приятно удивлен. При должном проектировании, получается довольно неплохая локальная база данных с быстрым доступом. А главное есть возможность установить не сложное взаимодействие с ней посредством C#. Разберем работу C# и XML на примере хранения логинов и паролей.
|
|
Было время, когда я скептически смотрел на возможность хранения данных в XML формате. Но когда рассмотрел подобную возможность более подробно и испробовал в работающих проектах, был приятно удивлен. При должном проектировании, получается довольно неплохая локальная база данных с быстрым доступом. А главное есть возможность установить не сложное взаимодействие с ней посредством C#. Разберем работу C# и XML на примере хранения логинов и паролей.
|
При разработке HTML страниц, содержащих формы ввода всегда необходимо помнить, что могут присутствовать поля, неверное заполнение которых может привлечь ошибки на сервере или дальнейшие проблемы с выводом информации. Например, при незаполненном поле LOGIN в страницы регистрации, могут возникнуть большие проблемы при авторизации пользователя.
Один из самых простейших способов проверить корректность ввода данных – это JavaScript. Как известно, HTML документ имеет объектно-ориентированную структуру, а значит, с помощью методов и свойств, мы сможем ссылаться и проверять объекты типа «элементы формы». Разберем это на простом примере заполнения форм для написания комментариев в блог.
Категория: WEB-Дизайн |
Просмотров: 2500 |
Добавил: dblog |
Дата: 17.03.2009
|
|
|
|